データアナリストが年収アップを叶える方法|実際の高単価案件も紹介します

このようなお悩みに応えるため、この記事では次の内容について解説していきます。
- データアナリストの平均年収
- データアナリストの年収を上げる方法
- データアナリストの年収を上げるためのおすすめサービス
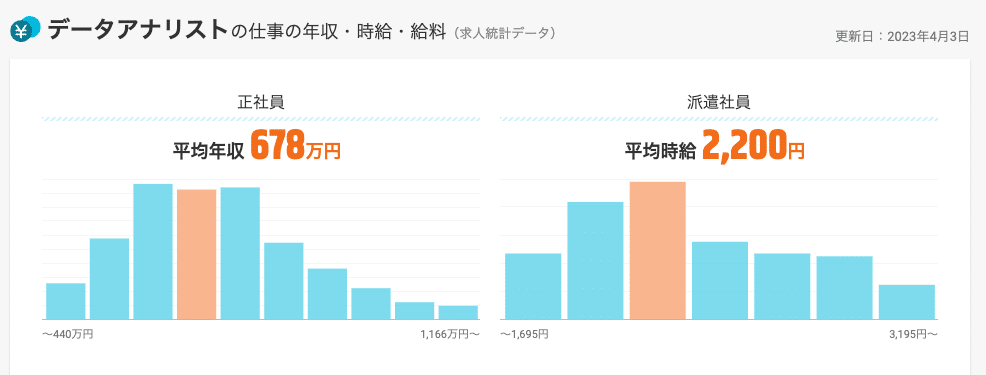
結論から言うと、会社員データアナリストの平均年収は678万円です。
※2023年4月3日時点。求人ボックス給料ナビより引用
最近はビッグデータの需要が高まり、データの分析・調査に関する知識を持つ人材が強く求められています。スキルや経験、企業の規模によっては、さらに上の年収を狙うことができます。
データアナリストとして更に年収アップを目指すなら、フリーランス独立がおすすめです。フリーランスになると、
- スキル次第で高単価な案件を受注できる
- クライアントを満足させられれば長期の安定した契約も可能
- 会社員のように特定の会社の業績や方針に左右されない(他社のプロジェクトにも関われる)
などのメリットがあります。スキルさえあれば会社の方針や給与規則にとらわれず、高待遇を目指せます。

とはいえ、「いきなり独立して全然仕事がなかったらどうしよう」と不安になる人も多いでしょう。
独立を迷っている人・自信が持てない人は、まずフリーランスエージェントに登録・相談することをおすすめします。
フリーランスエージェントとは、フリーランス向けの求人を取り扱っている仲介業者です。
会員登録して面談すれば、次のようなことをアドバイスしてくれます。
- 現在の経験・スキルセットでどんな案件を獲得できそうか
- 希望する業界の市場動向
- もっと年収を上げるために必要なスキル
フリーランスエージェントは多くの求人とフリーランスを見ているので、業界情報・技術事情にも詳しいです。
まずは客観的な立場からの意見を聞いて、年収アップが見込めそうかどうか判断しましょう。
登録自体は無料なので、2〜3社ほど登録して、気軽に相談してみることをおすすめします。

フリーランス向けの案件を紹介するエージェントは多数ありますが、まずは「レバテックフリーランス」への登録がおすすめです。
多くのIT系フリーランス案件を保有しており、単価相場も高いです。
さらに、スタッフは利用企業に何度もヒアリングを実施しているため、業界の動向やスキル需要などにも詳しいです。
また、登録すると利用者限定の機能「市場分析ダッシュボード」が使えるようになり、職種やスキルごとの平均単価や、新規案件の数などもわかるようになります。
画像は「レバテックフリーランス」公式サイトより引用:2023年7月8日時点。

その他、おすすめのエージェントはこちらです。
レバテックフリーランス(https://freelance.levtech.jp/)
大手企業の高単価案件を多数取り扱っています。週4〜程度稼働できる案件がメイン。
専門性の高いIT系・Web系職の案件に特化しており、ニッチな求人も探しやすいです。
★希望条件に合わせて複数登録がおすすめ!
◎リモート/週2〜案件なら:
ITプロパートナーズ(https://itpropartners.com/)
週1~稼働できる案件・フルリモート可能な案件が豊富。
まずは少ない日数から働きたい人、複数案件の掛け持ちを考えている人におすすめ。
◎高単価案件なら:
フォスターフリーランス(https://freelance.fosternet.jp/)
大手企業の週5日常駐型案件を保有。25年以上の実績を持つフリーランスエージェント。
都内周辺の求人が多く、高単価な案件をこなしたい方は必見です。
本記事では、データアナリストの年収事情や、おすすめのフリーランスエージェントについて更に詳しく説明しています。

目次 (PRも含まれます)
データアナリストの年収はいくら?
まずはデータアナリストの具体的な平均年収や、案件報酬の目安となる数字を確認します。
会社員の場合とフリーランスの場合に分けて、それぞれの年収を見ていきましょう。
会社員データアナリストの場合
求人ボックス給料ナビによると、会社員データアナリストの平均年収は約678万円と、日本の平均年収より高い傾向にあります。
※2023年4月3日時点。求人ボックス給料ナビより引用。
しかし、「データアナリスト」と言っても、
- 就業形態(会社員かフリーランスか)
- どの企業に所属するか
- 企業の業績
- 所属先での役職
によって、大きく年収が変化します。

フリーランスデータアナリストの場合
フリーランス向け案件を扱う「レバテックフリーランス」でデータアナリスト向けの求人単価を調べたところ、おおよその月額単価(上限)は約70〜80万円/月(週4〜5日*フルタイム稼働)でした。
「レバテックフリーランス」に記載の公開案件(2023年7月8日時点)をもとに算出。
仮に相場と同程度の月70万円の案件を受注し、12ヶ月稼働したとすると、年収は840万円になります。
フリーランスとして活躍するには、目安として3年ほどの実務経験が必要です。3年以上の経験を積んだデータアナリストなら、年収アップのために独立も視野に入れて検討するのがおすすめです。

副業のデータアナリストの場合

- 正社員 + 副業のケース
正社員と副業の両方の場合、所属する会社と副業の時間単価にもよりますが、例としては、年収は800万円程度になるかと思います。計算方法としては以下のとおりです。
- 正社員年収500万円
- 副業で週16時間稼働想定
- 時間単価4,000円の場合
4000円 * 16時間/週 * 4週間 * 12ヶ月 = 307万2000円

データアナリスト向けフリーランス求人・案件の例
実際にフリーランスエージェントで募集されていたデータアナリスト向け案件を紹介します。
(表は左右にスクロールできます)
案件例①
| 案件概要 | 【データアナリスト】美容医療系サービスデータ分析の求人・案件 |
| 月単価 | 〜80万円 |
| 稼働日数 | 週4日 |
| リモート勤務 | フルリモート可 |
| 業務内容 | 国内最大級の美容医療口コミ、予約アプリ開発に データアナリストとして携わっていただきます。 具体的には以下の作業を想定しております。 – 全社方針に関連する横断的な分析 – 事業シミュレーション、指標、目標数値策定や可視化の支援 – グロース戦略の構築、実行支援 – 定量、定性データを用いた顧客課題の発見 – 行動ログ分析に基づく課題解決へ向けた施策の提案 – 施策効果の事前シミュレーションと施策の優先順位付け – 施策の効果測定とインサイト導出 |
| 必要スキル | ・ユーザーデータ分析の経験5年以上 ・C向けネットサービスやアプリの実務経験 ・プロジェクトマネジメントやチームマネジメントの経験 【歓迎スキル】 ・オンライン、オフライン広告の効果測定分析の経験 ・A/Bテストの設計、検証を通じた仮説検証フローの実務経験 ※上記に似た経験やスキルをお持ちであれば申し込み可能なケースもございます!まずはお気軽にご相談ください! |
| 募集元 | レバテックフリーランス (公式サイト:https://freelance.levtech.jp/) |
※_2023年7月8日時点の公開案件です。現在は募集を終了している可能性があります。
案件例②
| 案件概要 | 【データアナリスト/フルリモート】代理店事業においてのデータアナリスト募集! |
| 月単価 | 〜70万円 |
| 稼働日数 | 週3日 |
| リモート勤務 | フルリモート可 |
| 業務内容 | 幅広い顧客に対して、マーケ/システム支援の代理店として活動している中、 社内にアナリストがおらず、顧客の要望に応えられない場面が現状ございます。データアナリストとして、データの分析、抽出、整理を行い、 そこから事業推進にあたってのプランニングを顧客折衝を通していただける方を募集いたします。時期やクライアントによって相談事項も異なるため、 業務に関しては、面談時に相談させていただければと思いますので、よろしくお願いいたします。 |
| 必要スキル | ◆必須スキル: ・GAなどでマーケティング観点での数値分析を行ったご経験 ・SQLやその他ツール/言語を使用してのデータ分析経験 ・顧客折衝、クライアントワークが可能な方 |
| 募集元 | ITプロパートナーズ (公式サイト:https://itpropartners.com/) |
※_2023年7月8日時点の公開案件です。現在は募集を終了している可能性があります。

データアナリストが独立するメリット・デメリット
データアナリストが年収を増やす手段として、「フリーランスとして独立する」という方法があります。
しかし、「独立すると何が変わるのか」「注意点やデメリットはないのか」と不安になる人もいるでしょう。
ここでは独立によってどんなメリット・デメリットがあるかを解説していきます。

データアナリストが独立するメリット
独立することで得られる主なメリットには、次のようなものがあります。
- スキル・経験を積むことで年収がアップする
- 特定の会社の方針や業績に左右されにくい
- 参画する案件を選べるため、仕事の自由度が高い
- 契約内容によっては休日を多く取る・リモート勤務なども可能
フリーランスは会社員のように固定給ではなく、参画するプロジェクトごとに報酬が変わります。
報酬額には自分の経験・スキルが大きく関わってくるため、スキルアップによって自分の市場価値を高め、高収入を狙うことが可能です。
データアナリストが独立するデメリット
独立することで発生する主なデメリットは次のとおりです。
- 収入が不安定になりがち
- 契約手続き・確定申告などの手間がかかる
- 研修などスキルアップの機会を自主的に作る必要がある
- 社会保障が手薄になりがち
フリーランスは担当する案件がなくなると即座に収入が途絶えてしまいます。
また、フリーランスは会社員と違って厚生年金や雇用保険に加入できません。
そのため、将来の年金額が少なくなる・傷病手当などの社会保障が受けられなくなる等のリスクもあります。
働けなくなるリスクに備えるための体調管理や、将来に備えた資産形成がより重要になってきます。
研修の受講や事務手続きなど、会社員なら会社の別部署に代行してもらえる作業も自分でやらなければなりません。
独立のデメリットはフリーランスエージェントに登録すれば対策可能

「事務手続きが苦手」「案件を継続して受注できるか不安」など、独立に不安を感じている人におすすめなのがフリーランスエージェントの活用です。
フリーランスエージェントに登録すると、次のようなサービスを無料で受けられます。
- スキルセット・希望条件に合った案件の紹介
- 案件中のトラブル対応や定期ヒアリングなどのサポート
- 契約関連の手続き
エージェント経由で定期的に仕事を紹介してもらえば、案件の受注を途絶えさせることなく仕事ができます。
契約まわりの手続きも担当者にお任せできるため、自分の仕事に集中しつつ、安心して働くことが可能です。
場合によっては単価や条件面の交渉もしてくれるので、「不利な条件の仕事を嫌々請け負う」という事態を避けられます。
また、フリーランスエージェントによっては、案件紹介とは別に福利厚生サービスを利用できます。
福利厚生の内容はエージェントによって違いますが、例えばレバテックフリーランスでは次のような特典を利用可能です。
レバテックフリーランスの福利厚生(一部)
- 税理士紹介(確定申告・経理処理代行・節税対策を頼める税理士を紹介)
- 人間ドック受診やスポーツジム利用の優待
- レンタルサーバー・VPS・クラウドが一定期間無料で使える
- 家事代行や各種レジャーの優待
(各種福利厚生の利用には条件があります。詳しくはレバテックフリーランスの公式サイトをご覧ください。)

データアナリストにおすすめのフリーランスエージェント3選

ここからは、データアナリストの独立におすすめのフリーランスエージェントを厳選してご紹介します。
自分の希望する働き方に合わせて登録し、現状でどんな案件を紹介してもらえるか確かめておきましょう。
レバテックフリーランス(https://freelance.levtech.jp/)
大手企業の高単価案件を多数取り扱っています。週4〜程度稼働できる案件がメイン。
専門性の高いIT系・Web系職の案件に特化しており、ニッチな求人も探しやすいです。
★希望条件に合わせて複数登録がおすすめ!
◎リモート/週2〜案件なら:
ITプロパートナーズ(https://itpropartners.com/)
週1~稼働できる案件・フルリモート可能な案件が豊富。
まずは少ない日数から働きたい人、複数案件の掛け持ちを考えている人におすすめ。
◎高単価案件なら:
フォスターフリーランス(https://freelance.fosternet.jp/)
大手企業の週5日常駐型案件を保有。25年以上の実績を持つフリーランスエージェント。
都内周辺の求人が多く、高単価な案件をこなしたい方は必見です。

フリーランスエージェントは複数登録してもペナルティはなく、登録も無料でできます。
最初のうちは複数のエージェントで意見を聞きつつ、より相性や使い勝手の良いエージェントを絞り込んでいきましょう。
レバテックフリーランス|フリーランスなら登録必須!案件数・単価・サポートすべて揃う
画像はレバテックフリーランス公式サイトより引用:https://freelance.levtech.jp/
| 案件数 | 42,906件 |
| 稼働日数 | 週4日〜 |
| 主な求人職種 | エンジニア・データサイエンティスト・ITコンサルなど (業務経験必須) |
| 公式サイト | https://freelance.levtech.jp/ |
※2022年10月23日時点 レバテックフリーランス公式サイトより算出(公式:https://freelance.levtech.jp)
レバテックフリーランスは、レバテック株式会社が運営しているフリーランスエンジニア向けのエージェントです。
フリーランスエージェントの中でも大手で、案件の保有数が多いため、幅広い業界の情報を聞くことができます。
単価相場も高く、個人では受注が難しい大企業の案件が募集に出されることもあります。
税務サポートや会員優待などの福利厚生も充実しており、税金などの手続きに不安がある人にもおすすめです。
フリーランス向けのエージェントには珍しいスカウト機能もついているので、「積極的に応募する自信がない」という人にも安心です。

スタッフの専門知識も深く、技術的な突っ込んだ相談もできます。利用企業に何度もヒアリングを実施しているため、業界の動向やスキル需要などにも詳しいです。

また、登録すると利用者限定の機能「市場分析ダッシュボード」が使えるようになり、職種やスキルごとの平均単価や、新規案件の数などもわかるようになります。
業界大手ならではのデータが見られるため、「独立するかは分からないけど、まずは話を聞いてみたい」という人にもおすすめのエージェントです。

ITプロパートナーズ|週1〜・リモートなど働きやすい案件が揃う

| 運営会社 | 株式会社Hajimari |
| 公開求人数 | 4,570件 |
| 平均単価 | – |
| マージン率 | 非公開 |
| 対応地域 | 関東・関西中心 |
| 働き方 | 週1〜2日から稼働OK、リモートワークOKな案件が豊富 |
※2023年6月12日時点・公式ページより引用/算出(公式:https://itpropartners.com/)
ITプロパートナーズは週1〜2日から稼働できる・リモート勤務OKなど、柔軟な働き方ができる案件を多く保有するエージェントです。

企業からの直請案件も多く、稼働日数の割に単価が高い点も大きな魅力です。メインの仕事で自分のやりたいことを優先して、ITプロパートナーズ経由で生活費を稼ぐという働き方をするのも良いでしょう。
注意:ITプロパートナーズは週1日から稼働可能な案件の紹介が可能なものの、会社員の方への副業は紹介できません。
フォスターフリーランス|単価の高さ・手厚いサポートが魅力
画像は公式サイトより引用:https://freelance.fosternet.jp/

| 運営会社 | 株式会社フォスターネット |
| 公開求人数 | 2,520件 |
| マージン率 | 非公開 |
| 対応地域 | 東京・神奈川・埼玉・千葉 |
| 働き方 | 週5、常駐型が多い |
公式ページ:https://freelance.fosternet.jp/
※2023年6月12日時点・公式ページより算出
フォスターフリーランスでは、大手企業のSI案件や、大手企業からの直請け案件を多く扱っており、高い案件単価が魅力です。
※SI案件とは、顧客が使うシステムを設計から開発・保守・運用まで行う案件です。SIerとはSIを中心に業務を行う業態です。
フリーランス向けの人材紹介で25年以上の実績があり、ノウハウが豊富な点もフォスターフリーランスの強みです。
- エンジニア関連の職業に特化しており、業界知識が豊富
- 案件獲得後の定期フォローも充実している
エンジニアに特化しているエージェントなので業界理解が深く、案件のミスマッチが起きにくい点が大きな魅力です。
希望者にはきめ細かなキャリアカウンセリングも実施してくれる他、定期的に悩みごとがないかも確認してくれます。

データアナリストとは?
「データアナリスト」とは、一言でいうとデータの分析や調査を行い、問題解決・サービス改善を担う専門家のことを指します。
とはいえ、何をしていればデータアナリストと言えるかというと、明確な定義はありません。
統計やデータベースの知識と、それらを活用する力は共通して求められますが、期待される仕事内容は企業によって様々です。
データアナリストの分類
データアナリストに期待される役割は企業によってさまざまで、大きく3種類に分類できます。
- データエンジニアリングに強いエンジニア型データアナリスト
- データサイエンスに強い統計分析型データアナリスト
- ビジネスに強いWebディレクター型のデータアナリスト
ここでは、それぞれのデータアナリストに対して
- 必要スキル
- 年収相場
を紹介していきます。
データエンジニアリングに強いエンジニア型データアナリスト
求人・案件サイトで最も馴染みのあるデータアナリストのタイプです。
- 必要スキル:実務でのプログラミング経験、分析基盤の実装経験、統計学、機械学習系の知識
- 年収相場:~ 1,000万円
エンジニアリングのスキルがあることを前提に、データサイエンス周りの知見を求める案件が多いです。

データサイエンスに強い統計分析型データアナリスト
- 必要スキル:実務でのプログラミング経験、マーケティング等の知識、顧客折衝能力
- 年収相場:~ 1,000万円
ある程度統計プログラミング言語が書ける(Python・Rなど)ことを前提に、
- クライアントの課題に関するヒアリング
- データの抽出、加工、集計、分析
など、マーケティング系の知見・顧客折衝能力を求める求人が多いです。
ビジネスに強いWebディレクター型のデータアナリスト
- 必要スキル:Google Analytics / Tableau / データ分析・グロースハックの知見 / ABテスト / 広告運用などの効果検証・改善提案
- 年収相場:~ 700万円
データアナリストというよりもWebディレクションやマーケティング寄りのバックグラウンドが必要です。
年収相場は他のジャンルのデータアナリストと比べると落ちますが、データを読み取った上で改善策の提案などができる方におすすめです。
データアナリストに必要なスキル

記事の前半でデータアナリストの3つの分類をご紹介しましたが、共通して求められるスキルは以下の4つです。
分析ツール関連のスキル
- データ分析とデータの可視化を効率良く行うために必要なツールの活用
- Webスクレイピングツールやビッグデータ分析に使うTableauやQuickSightなど
データベース関連のスキル
- SQL(データベースの定義や操作を行うためのデータベース言語)を用いてデータ抽出を行う
統計学・数学・機械学習理論の知識
- 以下の知識を用いてデータ分析を行う
- 統計学:データの集計やサンプルの抽出方法、統計モデリングなど
- 数学:確率、微分積分、線形代数など
- 機械学習論:傾向分析、クラスター分析など
ロジカルシンキング力
- 課題解決に向けて論理的に情報を分析・解説する
未経験からデータアナリストになれる?
完全未経験からデータアナリストになることは難しいです。
どうしても未経験からデータアナリストを目指したい場合、まずはマーケターに転職してデータ分析の経験を積んだ上で、ビジネスに強いWebディレクター型のデータアナリストになる方法をおすすめします。
具体的には、まずは実務経験を積みながら広告運用系の専門性を身につけ、統計系のプログラミング言語を学びます。
加えて、Webサービス全体の成長を目指してPDCAを回す経験ができればベストです。
後は「ワークポート」など、IT系の求人に強い転職エージェントに登録して、未経験でも挑戦できる求人がないか相談してみましょう。


基本的に未経験からこの手の職種になる人は、有名国立大の情報科・情報系の専門学校を卒業するか、大学生時代に機械学習系のベンチャーでインターンをしていた人がほとんどです。
プログラミングスクールの広告で「未経験からAIエンジニアになれる!」と煽っている場合でも、本当に卒業生がデータアナリストとして実務でプログラミングスキルを発揮しているとは限りません。
企業によっては「エクセル集計処理をお任せしているだけ」という場合もあるので、信用できる事例が紹介されていなければやめておきましょう。
どうしてもエンジニア型のデータアナリストになりたいなら、まずはサーバーサイドエンジニアとして、エンジニアのキャリアを積んでからデータアナリストになる方が良いです。
IT系の転職に強いおすすめエージェント:ワークポート
ワークポート公式サイト:https://www.workport.co.jp/
運営会社 | 株式会社ワークポート |
|---|---|
| 公開求人数 | 73498件 (2023年07月11日現在) |
| データアナリストの 公開求人数 | 148件 (2023年07月11日現在) |
| マージン率 | 非公開 |
| 対応地域 | 北海道・宮城・埼玉・千葉・東京・神奈川・愛知・京都・大阪・兵庫・岡山・広島・福岡 |
| 特徴 | -元IT専門の転職エージェントのため、IT業界の知識が豊富 -現在は総合型エージェントで、求人数も大手並に多い |
| 公式 | https://www.workport.co.jp/ |
ワークポートは、キャリアアドバイザーのキャリアアドバイザーのIT領域に対する専門性が高い転職エージェントです。
元々ITビジネス領域に特化した転職エージェントでしたが、最近になってIT系以外の職業にも対応を拡大した背景もあり、特にIT領域において実績と知見が豊富です。
経験年数が浅くても応募できる求人も取り扱いがあるため、未経験からマーケター/ サーバーサイドエンジニアを経てデータアナリストになりたい人におすすめです。

ワークポートの口コミ
・求人紹介のみでなく、これまでのキャリアや性格から、よい点も悪い点もよい意味で素直に分析をしていただき、サポートをしていただけた点。また過去の面接の内容を、口頭およびeコンシェルで教えていただけた点。
(26歳・女性)
・一貫して適切で丁寧だった点。思った以上の早さで転職ができた点。対応の早さ。履歴書などのWeb作成。
(24歳・男性)
・連絡が早い、何度も軸を確認してくれる。メリット、デメリットもしっかりと伝えてもらえる。
(23歳・女性)
・転職活動全般の注意事項や大切にすべき点を知れたこと。また、希望に沿った企業様を多数ご紹介いただけたこと。
(28歳・女性)
・他社と比べて、紹介していただいた求人数や幅が多かった。また、自身が望むキャリアやフォローについて理解していただけたため、スムーズに進めることができた。
(32歳・男性)

登録は無料なので、ぜひ登録して実際の求人を見てみましょう。
ワークポートの求人例

案件名 | lang="ja"> !function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}(); SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView"); 転職・求人情報ならワークポート 転職エージェント [{ "@context": "http://schema.org", "@type": "Organization", "url": "https://www.workport.co.jp", "logo": "https://www.workport.co.jp/cmn4/svg/logo.svg" },{ "@context": "http://schema.org", "@type": "WebSite", "name": "転職エージェントなら【ワークポート 転職エージェント】", "url": "https://www.workport.co.jp" }] @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 400; src: local("Noto Sans CJK JP Regular"), url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 500; src: local("Noto Sans CJK JP Medium"), url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: bold; src: local("Noto Sans CJK JP Bold"), url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype"); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 400; src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 500; src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: bold; src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype'); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: 500; src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype"); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: bold; src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 400; src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 500; src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: bold; src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype"); } html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video { margin: 0; padding: 0; outline: 0; } article,aside,details,figcaption,figure,footer,header,main,menu,nav,section { display: block; } h1,h2,h3,h4,h5,h6,caption,address,th { font-weight: normal; margin: 0; padding: 0; font-size: 100%; } ul,ol,li,dl,dt,dd { list-style: none; } img,iframe { vertical-align: middle; border: 0; } img { line-height: 0; font-size: 0; -webkit-backface-visibility: hidden; } table { border-collapse: collapse; } th { font-weight: normal; text-align: left; } button,fieldset,form,input,label,legend,select,textarea { font-style: inherit; font-weight: inherit; font-size: 100%; margin: 0; padding: 0; vertical-align: baseline; } select { padding: 2px; } select::-ms-expand { display: none; } input,select { font-size: 100%; vertical-align: middle; } input[type="text"],input[type="password"],textarea,select { outline: none; } textarea { font-size: 100%; } input { vertical-align: middle; } input[type="text"] , input[type="password"] , input[type="email"] , input[type="tel"] { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } textarea { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } select { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; outline: none; background: transparent; border-radius: 0; box-sizing: border-box; transition: opacity .2s ease-out,all .2s ease-out; } input[type="radio"], input[type="checkbox"] { display: none; } input[type="checkbox"]:checked + label, input[type="radio"]:checked + label { background: transparent; } select::-ms-expand { display: none; } ::-webkit-input-placeholder { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :placeholder-shown { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :-moz-placeholder { color: #75787e; opacity: 1; } ::-moz-placeholder { color: #75787e; opacity: 1; } :-ms-input-placeholder { color: #75787e; } label { padding: 0; } hr { display: none; } a { transition: opacity .4s ease-out,all .4s ease-out; } a,a:link { color: #3C3A38; text-decoration: none; word-break: break-all; } a:visited { color: #3C3A38; } @media (min-width: 896px) { a:hover,a:active { color: #3C3A38; text-decoration: none; } } *:focus { outline: none; } .c_fix:after { content: "."; display: block; clear: both; visibility: hidden; font-size: .01em; height: 0; overflow: hidden; } .c_fix { min-height: 1px; } html { height: 100%; } body { font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif; line-height: 2; font-size: 14px; font-weight: 400; text-align: left; min-width: 1240px; min-height: 100%; height: auto !important; position: relative; -webkit-text-size-adjust: none; -webkit-font-smoothing: antialiased; box-sizing: border-box; background: #fff; color: #3C3A38; border-bottom: none; padding-top: 112px; } .f-Ryumin { font-family: "Ryumin Pro", serif; font-weight: 500; } .f-Roboto { font-family: "Roboto",sans-serif; font-weight: 500; } .f-A1gothic { font-family: "A1 Gothic",sans-serif; font-weight: 500; } .f_tnr { font-family:"Times New Roman", serif; font-weight: 500; } .c-wrap { width: 1000px; margin: 0 auto; box-sizing: border-box; } .c-wrap.ver2 { width: 900px; } .c-wrap.ver3 { width: 960px; } .c-pc { display: block; } .c-pc-in { display: inline; } .c-sp { display: none; } .c-sp-in { display: none; } .b_btn { text-align: center; background: #fff; border-radius: 4px; position: relative; max-width: 320px; margin: 0 auto; font-weight: 500; } .b_btn a { border-radius: 4px; box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; height: 60px; color: #ffffff; font-size: 16px; text-decoration: none; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .b_btn.is-or a { background: #E05E00; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { position: relative; padding: 0 70px 0 0; } .b_btn.or a span:before { content: "無料"; position: absolute; top: 50%; right: 0; z-index: 9; background: #ffffff; height: 24px; width: 50px; text-align: center; line-height: 24px; color: #E05E00; font-size: 16px; margin: -12px 0 0 0; border-radius: 3px; } .b_btn.or2 a { background: #E05E00; } /*黒*/ .b_btn.blk { background: transparent; } .b_btn.blk a { background: transparent; color: #3C3A38; border: 1px solid #3C3A38; } .b_btn.blk2 { background: #fff; } .b_btn.blk2 a { background: #fff; color: #3C3A38; border: 1px solid #3C3A38; } /*白*/ .b_btn.wh { background: transparent; } .b_btn.wh a { background: transparent; color: #fff; border: 1px solid #fff; } /*白2*/ .b_btn.wh2 { background: #fff; } .b_btn.wh2 a { background: #fff; color: #1C4A40; border: 1px solid #fff; } /*緑*/ .b_btn.is-gln a { background: #1C4A40; } @media (min-width: 896px) { .b_btn a:hover { opacity: 0.7; } .b_btn.blk a:hover, .b_btn.blk2 a:hover { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.blk a.is-on { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.wh a:hover { opacity: 1; background: #fff; color: #1C4A40; } .b_btn.wh2 a:hover { opacity: 1; background: #1C4A40; color: #fff; } } header { position: fixed; top: 0; left: 0; z-index: 999999; width: 100%; background: #fff; /* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */ border-bottom: 1px solid #e1e6ea; } .header { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; padding: 10px 0; } .head_logo { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head-logo { line-height: 1; width: 232px; position: relative; } .head-logo a { display: block; } .head-logo .is-20th { position: absolute; top: 50%; right: -115px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } /* .head-logo:after { content: ""; position: absolute; top: 50%; right: -120px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } .head-logo.y19:after { background: url(/cmn4/svg/logo_19year.svg) no-repeat center center; background-size: 100% auto; } .head-logo.y20:after { background: url(/cmn4/svg/logo_20year.svg) no-repeat center center; background-size: 100% auto; } */ .head-txt { font-size: 11px; line-height: 1; font-weight: bold; padding-left: 120px; } .headLnk_wrap { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headLnk_lst { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; margin-right: 20px; } .headLnk_lst li { font-size: 13px; line-height: 1.4; font-weight: 500; margin-right: 20px; } .headLnk_lst li:last-child { margin-right: 0; } .headLnk_lst li a span { padding-left: 24px; position: relative; } .headLnk_lst li.is-mbr { position: relative; } .headLnk_lst li.is-mbr a { display: block; cursor: pointer; } .headLnk_lst li.is-mbr a span { padding-left: 25px; } .headLnk_lst li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/hd_recruit.png?1) no-repeat center; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 17px; background: url(/cmn4/img/hd_login.png?1) no-repeat center; } .headLg_wrap { display: none; position: absolute; top: 33px; left: -45px; width: -webkit-calc(100% + 90px); width: calc(100% + 90px); background: #fff; border: 1px solid #e1e6ea; z-index: 99999999; } .headLg_wrap.on { display: block; } .headLg-lnk { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst.ver2 { margin-right: 15px; } .headLnk_lst.ver2 li { font-size: 10px; line-height: 1; margin-right: 13px; } .headLnk_lst.ver2 li:last-child { margin-right: 0; } .headLnk_lst.ver2 li a span { display: inline-block; padding: 26px 0 0; position: relative; } .headLnk_lst.ver2 li a span:before { left: 0; right: 0; top: 0; transform: none; margin: auto; width: 20px; height: 20px; } .headLnk_lst li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-service a span:before { background: url(/cmn4/svg/icn_my_service.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-message a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-template a span:before { background: url(/cmn4/svg/icn_my_txt.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?6) no-repeat center; background-size: auto 100%; } .headLnk_e { border-left: 1px solid #e1e6ea; padding: 0 10px 0 10px; font-size: 12px; line-height: 1.6; } .headLnk_btn { width: 200px; } .headLnk_btn a { box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; background: #E05E00; color: #fff; font-size: 13px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_wrap { border-top: 1px solid #e1e6ea; } .headNav_lst { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headNav_lst > li { width: 20%; text-align: center; position: relative; } .headNav_lst > li:before, .headNav_lst > li:after { display: block; width: 1px; height: 20px; position: absolute; left: 0; top: 50%; transform: translateY(-50%); background: #e1e6ea; } .headNav_lst > li:before { content: ''; } .headNav_lst > li:last-child:after { content: ''; left: auto; right: 0; } .headNav_lst > li a { display: block; font-size: 15px; line-height: 1; font-weight: bold; padding: 17px 0 18px; position: relative; } .headNav_lst > li > a { cursor: pointer; } .headNav_inner { display: none; position: absolute; top: 51px; /*left: -30px;*/ left: 0; width: 100%; } .headNav_inner.ver2 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 170px); width: calc(100% + 170px); } .headNav_inner.ver3 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 100px); width: calc(100% + 100px); } .headNav_inner .h_lnk{ background: #fff; border: 1px solid #e1e6ea; border-top: none; border-bottom: none; } .headNav_inner li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 13px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headNav_inner li a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; width: 55px; height: 55px; background: #fff; } .sp_menu_btn .link { width: 20px; height: 2px; position: relative; } .sp_menu_btn .link span { display: block; height: 0; overflow: hidden; padding: 2px 0 0 0; background: #3C3A38; } .sp_menu_btn .link:before, .sp_menu_btn .link:after { content: ""; display: block; position: absolute; width: 20px; height: 2px; background: #3C3A38; left: 0; z-index: 10; } .sp_menu_btn .link:before { top: -6px; transition: all .4s; } .sp_menu_btn .link:after { bottom: -6px; transition: all .4s; } .sp_menu_btn.on .link span { background: transparent; } .sp_menu_btn.on .link:before { top: 0; transform: rotate(-135deg); } .sp_menu_btn.on .link:after { transform: rotate(135deg); bottom: 0; } @media (min-width: 896px) { .headNav_lst > li > a:before { content: ''; display: block; position: absolute; left: 0; bottom: 0; width: 100%; height: 2px; background: #1C4A40; transition: all .3s; transform: scale(0, 1); transform-origin: center top; } .headNav_lst > li.on > a { font-size: 15px; color: #1C4A40; } .headNav_lst > li.on > a:before, .headNav_lst > li > a:hover:before { transform: scale(1, 1); } .headNav_lst > li a:hover { color: #1C4A40; text-decoration: none; } .headNav_inner li a:hover:before { right: 5px; } .headLnk_btn a:hover { opacity: .7; } .headLnk_btn.myp a { font-size: 11px; } .headLnk_lst li a:hover { color: #1C4A40; text-decoration: none; } .headLnk_lst li.is-ec a:hover span:before { background: url(/cmn4/img/hd_recruit_on.png?3) no-repeat center; } .headLnk_lst li.is-mbr a:hover span:before { background: url(/cmn4/img/hd_login_on.png?3) no-repeat center; } .headLnk_lst li.is-mypage a:hover span:before { background: url(/cmn4/svg/icn_mypage_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a:hover span:before { background: url(/cmn4/svg/icn_favorite_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a:hover span:before { background: url(/cmn4/svg/icn_history_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a:hover span:before { background: url(/cmn4/svg/icn_documents_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a:hover span:before { background: url(/cmn4/svg/icn_management_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a:hover span:before { background: url(/cmn4/svg/icn_my_mail_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a:hover span:before { background: url(/cmn4/svg/icn_cubic_grn.svg?3) no-repeat center; background-size: 100% auto; } .headLnk_e a:hover { color: #1C4A40; text-decoration: none; } .headLg-lnk a:hover:before { right: 5px; } .sp_menu_btn { width: 16px; height: 20px; border-left: 1px solid #e1e6ea; padding-left: 20px; margin-left: 20px; cursor: pointer; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn .link span, .sp_menu_btn .link:before, .sp_menu_btn .link:after { width: 16px; background: #1C4A40; } .sp_menu_btn:hover { opacity: .7; } header.anima { position: fixed; animation: DownAnime 0.5s forwards; } header { position: absolute; } header.is-active { animation: UpAnime 0.5s forwards; margin-top: -111px; } @keyframes DownAnime{ from { opacity: 0; transform: translateY(-111px); } to { opacity: 1; transform: translateY(0); } } @keyframes UpAnime{ from { opacity: 1; transform: translateY(0); } to { opacity: 0; transform: translateY(-111px); } } } @media only screen and (max-width: 896px) { body { font-size: 13px; min-width: 320px; width: 100%; min-height: -webkit-fill-available; padding-top: 55px; } .c-wrap, .c-wrap.ver2, .c-wrap.ver3 { width: 100%; } .c-pc { display: none; } .c-pc-in { display: none; } .c-sp { display: block; } .c-sp-in { display: inline; } .b_btn { border-radius: 2px; max-width: 100%; } .b_btn a { border-radius: 2px; height: 50px; font-size: 16px; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { padding: 0 70px 0 0; } .b_btn.or a span:before { height: 26px; width: 56px; line-height: 26px; font-size: 16px; margin: -13px 0 0 0; } .b_btn.or2 a { height: 40px; font-size: 14px; } .b_btn.blk a { height: 40px; font-size: 14px; } .b_btn.blk2 a { height: 40px; font-size: 14px; } header { /* border-bottom: none; */ } /*header.on { box-shadow: 0 0 4px rgb(0 0 0 / 20%); }*/ header.on_lg { transition: none; background: #fff !important; } .header { height: 55px; padding: 0; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head_logo { width: 92px; padding-left: 20px; } .head-logo img { width: 92px; height: auto; } .head-logo .is-20th { right: -80px; width: 70px; height: 20px; margin: -10px 0 0 0; } .head-logo .is-20th img { width: 100%; height: auto; } /* .head-logo:after { right: -80px; width: 70px; height: 20px; margin: -12px 0 0 0; } */ .headLnk_lst { margin-right: 0; } .headLnk_lst li { font-size: 12px; margin-right: 0; } .headLnk_lst li a { display: block; width: 48px; height: 40px; } .headLnk_lst li a span { display: block; padding: 24px 0 0; } .headLnk_lst li.is-mbr a span { padding-left: 0; } .headLnk_lst li a span:before { left: 0; right: 0; margin: auto; top: 6px; transform: none; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/sp/hd_recruit.png?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 15px; background: url(/cmn4/img/sp/hd_login.png?1) no-repeat center; background-size: 100% auto; } .headLg_wrap { position: fixed; top: 55px; left: 0; width: -webkit-calc(100%); width: calc(100%); border-bottom: 0; } .headLg_wrap.on { display:-webkit-box; display:-ms-flexbox; display:flex; } .headLg-lnk { width: 50%; } .headLg-lnk a { display: block; position: relative; width: 100% !important; height: 100% !important; box-sizing: border-box; border-right: 1px solid #e1e6ea; } .headLg-lnk:last-child a { border-right: 0; } .head_bg.on { position: fixed; left: 0; top: 0; width: 100%; height: 100%; z-index: 999998; background: #3C3A38; opacity: 0.6; } .headLnk_lst.ver2 { padding: 0 5px; margin: 0; border-top: 1px solid #e1e6ea; width: 100%; box-sizing: border-box; } .headLnk_lst.ver2 li { margin-right: 0; width: 17%; text-align: center; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .headLnk_lst.ver2 li.is-scout { width: 14%; } .headLnk_lst.ver2 li.is-mypage , .headLnk_lst.ver2 li.is-documents , .headLnk_lst.ver2 li.is-cubic { width: 18%; } .headLnk_lst.ver2 li a { width: 100%; height: 55px; } .headLnk_lst.ver2 li a span { padding: 35px 0 0 0; } .headLnk_lst.ver2 li.is-cubic a span { padding: 29px 0 0 0; } .headLnk_lst.ver2 li a span:before { top: 8px; width: 18px; height: 18px; } .headNav_wrap { display: none; position: fixed; top: 55px; right: 0; overflow-y: auto; padding: 0 10px 25px; width: 100%; box-sizing: border-box; height: -webkit-calc(100dvh - 55px); height: calc(100dvh - 55px); background: #FFF; z-index: 9999; border-top: none; } .headNav_lst { display: block; } .headLnk_btn { width: 100%; } .headLnk_btn a { width: 100%; background: #E05E00; color: #fff; font-size: 12px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_lst > li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; border-left: 1px solid #e1e6ea; border-right: 1px solid #e1e6ea; } .headNav_lst > li:first-child { border-top: 1px solid #e1e6ea; } .headNav_lst > li:before, .headNav_lst > li:last-child:after { content: none; } .headNav_lst > li > a { font-size: 14px; padding: 16px 15px; background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px; background-size: auto 10px; } .headNav_lst > li:nth-child(4) { margin-top: 25px; border-top: 1px solid #e1e6ea; } .headNav_lst.ver2 { margin-bottom: 25px; } .headNav_lst.ver2 > li:nth-child(4) { margin-top: 0; border-top: none; } .headNav_lst.ver2 li a span { display: inline-block; position: relative; padding: 0 0 0 30px; } .headNav_lst.ver2 li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); width: 20px; height: 20px; } .headNav_lst.ver2 li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center; background-size: 100% auto; } .headNav_inner { display: block; position: relative; top: auto; left: auto; width: 100% } .headNav_inner.ver2 { left: auto; width: 100%; } .headNav_inner.ver3 { left: auto; width: 100%; } .headNav_inner .h_lnk{ border: none; } .headNav_inner li { width: 100%; text-align: left; border: none; border-top: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 14px; line-height: 1.4; padding: 16px 25px 16px 15px; background: #f4f6f7; padding-left: -webkit-calc(15px + 1em); padding-left: calc(15px + 1em); } .headNav_inner li a:before { width: 4px; height: 8px; right: 15px; background: url(/cmn4/svg/arw2_r.svg) no-repeat center; background-size: auto 100%; } .headNav_btn { padding-top: 25px; } .headNav_btn li { margin-bottom: 20px; } .headNav_btn li:last-child { margin-bottom: 0; } .headNav_lst > li.headerjs > a { background: #fff; } .headerjs > a:before, .headerjs > a:after { position: absolute; content: ""; display: block; transition: all 0.4s; background: #e1e6ea; right: 10px; top: 50%; width: 10px; height: 2px; border-radius: 4px; transform: translate(-50%, -50%); } .headerjs > a:before { transform: translate(-50%, -50%) rotate(90deg); } .headerjs.tgl > a:before { transform: translate(-50%, -50%) rotate(0deg); } .headNavLogin_wrap { margin: 0 -10px 15px -10px; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: space-between; -ms-flex-pack: space-between; -webkit-justify-content: space-between; justify-content: space-between; background: #f4f6f7; padding: 10px 25px; } .headNavLogin-name { line-height: 1.7; font-size: 12px; } .headNavLogin-name span { font-size: 15px; font-weight: bold; padding: 0 5px 0 0; } .headNavLogin-out a { font-size: 10px; font-weight: bold; } } @media only screen and (max-width: 374px) { .b_btn a { font-size: 14px; } .b_btn.or a span:before { font-size: 14px; } .b_btn.or2 a { font-size: 13px; } } window.yjDataLayer = window.yjDataLayer || []; function ytag() { yjDataLayer.push(arguments); } ytag({"type":"ycl_cookie"}); (function(g,d,o){ g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async=1; s.src=o||h+'/n/line_tag/public/release/v1/lt.js'; var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t); })(window, document); _lt('init', { customerType: 'lap', tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759' }); _lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1012741055733343'); fbq('track', 'PageView'); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window, document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1645008882503234'); fbq('track', 'PageView'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); twq('config','ody25'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); // Insert Twitter Pixel ID and Standard Event data below twq('init','o88fj'); twq('track','PageView'); (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-K88WZWL'); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true}); gtag('config', 'UA-23424278-1'); gtag('config', 'G-D4Z9Q5XETP'); (function() { var didInit = false; function initMunchkin() { if(didInit === false) { didInit = true; Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true }); } } var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = '//munchkin.marketo.net/munchkin.js'; s.onreadystatechange = function() { if (this.readyState == 'complete' || this.readyState == 'loaded') { initMunchkin(); } }; s.onload = initMunchkin; document.getElementsByTagName('head')[0].appendChild(s); })(); 中途採用をお考えの企業さまへ ログイン マイページログイン eコンシェルログイン 転職相談サービスお申し込み 求人を探す 転職相談サービス 転職相談サービスの内容と流れ 履歴書・職務経歴書作成ツール CUBIC適性検査 転職コンシェルジュ®紹介 eコンシェル 転職エージェントとは 転職お役立ち情報 転職セミナー情報 【企業別】採用選考ポイント 転職・仕事の調査データ【転職希望者編】 転職・仕事の調査データ【採用担当者編】 会社情報 面談拠点一覧(アクセス) 会社概要 ブランドサイト お問い合わせ 転職希望者さま 中途採用ご担当者さま その他のお問い合わせ TOP 求人検索 求人検索結果一覧 { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "転職エージェントなら【ワークポート 転職エージェント】", "item": "https://www.workport.co.jp/" }, { "@type": "ListItem", "position": 2, "name": "求人検索", "item": "https://www.workport.co.jp/all/search/" }, { "@type": "ListItem", "position": 3, "name": "求人検索結果一覧" }] } |
|---|---|
| 想定給与 | 給与342万円~500万円 |
| 業務内容 | #ERROR! |
| 基本スキル | ml> !function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}(); SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView"); 転職・求人情報ならワークポート 転職エージェント [{ "@context": "http://schema.org", "@type": "Organization", "url": "https://www.workport.co.jp", "logo": "https://www.workport.co.jp/cmn4/svg/logo.svg" },{ "@context": "http://schema.org", "@type": "WebSite", "name": "転職エージェントなら【ワークポート 転職エージェント】", "url": "https://www.workport.co.jp" }] @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 400; src: local("Noto Sans CJK JP Regular"), url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 500; src: local("Noto Sans CJK JP Medium"), url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: bold; src: local("Noto Sans CJK JP Bold"), url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype"); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 400; src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 500; src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: bold; src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype'); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: 500; src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype"); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: bold; src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 400; src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 500; src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: bold; src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype"); } html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video { margin: 0; padding: 0; outline: 0; } article,aside,details,figcaption,figure,footer,header,main,menu,nav,section { display: block; } h1,h2,h3,h4,h5,h6,caption,address,th { font-weight: normal; margin: 0; padding: 0; font-size: 100%; } ul,ol,li,dl,dt,dd { list-style: none; } img,iframe { vertical-align: middle; border: 0; } img { line-height: 0; font-size: 0; -webkit-backface-visibility: hidden; } table { border-collapse: collapse; } th { font-weight: normal; text-align: left; } button,fieldset,form,input,label,legend,select,textarea { font-style: inherit; font-weight: inherit; font-size: 100%; margin: 0; padding: 0; vertical-align: baseline; } select { padding: 2px; } select::-ms-expand { display: none; } input,select { font-size: 100%; vertical-align: middle; } input[type="text"],input[type="password"],textarea,select { outline: none; } textarea { font-size: 100%; } input { vertical-align: middle; } input[type="text"] , input[type="password"] , input[type="email"] , input[type="tel"] { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } textarea { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } select { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; outline: none; background: transparent; border-radius: 0; box-sizing: border-box; transition: opacity .2s ease-out,all .2s ease-out; } input[type="radio"], input[type="checkbox"] { display: none; } input[type="checkbox"]:checked + label, input[type="radio"]:checked + label { background: transparent; } select::-ms-expand { display: none; } ::-webkit-input-placeholder { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :placeholder-shown { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :-moz-placeholder { color: #75787e; opacity: 1; } ::-moz-placeholder { color: #75787e; opacity: 1; } :-ms-input-placeholder { color: #75787e; } label { padding: 0; } hr { display: none; } a { transition: opacity .4s ease-out,all .4s ease-out; } a,a:link { color: #3C3A38; text-decoration: none; word-break: break-all; } a:visited { color: #3C3A38; } @media (min-width: 896px) { a:hover,a:active { color: #3C3A38; text-decoration: none; } } *:focus { outline: none; } .c_fix:after { content: "."; display: block; clear: both; visibility: hidden; font-size: .01em; height: 0; overflow: hidden; } .c_fix { min-height: 1px; } html { height: 100%; } body { font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif; line-height: 2; font-size: 14px; font-weight: 400; text-align: left; min-width: 1240px; min-height: 100%; height: auto !important; position: relative; -webkit-text-size-adjust: none; -webkit-font-smoothing: antialiased; box-sizing: border-box; background: #fff; color: #3C3A38; border-bottom: none; padding-top: 112px; } .f-Ryumin { font-family: "Ryumin Pro", serif; font-weight: 500; } .f-Roboto { font-family: "Roboto",sans-serif; font-weight: 500; } .f-A1gothic { font-family: "A1 Gothic",sans-serif; font-weight: 500; } .f_tnr { font-family:"Times New Roman", serif; font-weight: 500; } .c-wrap { width: 1000px; margin: 0 auto; box-sizing: border-box; } .c-wrap.ver2 { width: 900px; } .c-wrap.ver3 { width: 960px; } .c-pc { display: block; } .c-pc-in { display: inline; } .c-sp { display: none; } .c-sp-in { display: none; } .b_btn { text-align: center; background: #fff; border-radius: 4px; position: relative; max-width: 320px; margin: 0 auto; font-weight: 500; } .b_btn a { border-radius: 4px; box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; height: 60px; color: #ffffff; font-size: 16px; text-decoration: none; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .b_btn.is-or a { background: #E05E00; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { position: relative; padding: 0 70px 0 0; } .b_btn.or a span:before { content: "無料"; position: absolute; top: 50%; right: 0; z-index: 9; background: #ffffff; height: 24px; width: 50px; text-align: center; line-height: 24px; color: #E05E00; font-size: 16px; margin: -12px 0 0 0; border-radius: 3px; } .b_btn.or2 a { background: #E05E00; } /*黒*/ .b_btn.blk { background: transparent; } .b_btn.blk a { background: transparent; color: #3C3A38; border: 1px solid #3C3A38; } .b_btn.blk2 { background: #fff; } .b_btn.blk2 a { background: #fff; color: #3C3A38; border: 1px solid #3C3A38; } /*白*/ .b_btn.wh { background: transparent; } .b_btn.wh a { background: transparent; color: #fff; border: 1px solid #fff; } /*白2*/ .b_btn.wh2 { background: #fff; } .b_btn.wh2 a { background: #fff; color: #1C4A40; border: 1px solid #fff; } /*緑*/ .b_btn.is-gln a { background: #1C4A40; } @media (min-width: 896px) { .b_btn a:hover { opacity: 0.7; } .b_btn.blk a:hover, .b_btn.blk2 a:hover { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.blk a.is-on { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.wh a:hover { opacity: 1; background: #fff; color: #1C4A40; } .b_btn.wh2 a:hover { opacity: 1; background: #1C4A40; color: #fff; } } header { position: fixed; top: 0; left: 0; z-index: 999999; width: 100%; background: #fff; /* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */ border-bottom: 1px solid #e1e6ea; } .header { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; padding: 10px 0; } .head_logo { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head-logo { line-height: 1; width: 232px; position: relative; } .head-logo a { display: block; } .head-logo .is-20th { position: absolute; top: 50%; right: -115px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } /* .head-logo:after { content: ""; position: absolute; top: 50%; right: -120px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } .head-logo.y19:after { background: url(/cmn4/svg/logo_19year.svg) no-repeat center center; background-size: 100% auto; } .head-logo.y20:after { background: url(/cmn4/svg/logo_20year.svg) no-repeat center center; background-size: 100% auto; } */ .head-txt { font-size: 11px; line-height: 1; font-weight: bold; padding-left: 120px; } .headLnk_wrap { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headLnk_lst { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; margin-right: 20px; } .headLnk_lst li { font-size: 13px; line-height: 1.4; font-weight: 500; margin-right: 20px; } .headLnk_lst li:last-child { margin-right: 0; } .headLnk_lst li a span { padding-left: 24px; position: relative; } .headLnk_lst li.is-mbr { position: relative; } .headLnk_lst li.is-mbr a { display: block; cursor: pointer; } .headLnk_lst li.is-mbr a span { padding-left: 25px; } .headLnk_lst li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/hd_recruit.png?1) no-repeat center; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 17px; background: url(/cmn4/img/hd_login.png?1) no-repeat center; } .headLg_wrap { display: none; position: absolute; top: 33px; left: -45px; width: -webkit-calc(100% + 90px); width: calc(100% + 90px); background: #fff; border: 1px solid #e1e6ea; z-index: 99999999; } .headLg_wrap.on { display: block; } .headLg-lnk { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst.ver2 { margin-right: 15px; } .headLnk_lst.ver2 li { font-size: 10px; line-height: 1; margin-right: 13px; } .headLnk_lst.ver2 li:last-child { margin-right: 0; } .headLnk_lst.ver2 li a span { display: inline-block; padding: 26px 0 0; position: relative; } .headLnk_lst.ver2 li a span:before { left: 0; right: 0; top: 0; transform: none; margin: auto; width: 20px; height: 20px; } .headLnk_lst li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-service a span:before { background: url(/cmn4/svg/icn_my_service.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-message a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-template a span:before { background: url(/cmn4/svg/icn_my_txt.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?6) no-repeat center; background-size: auto 100%; } .headLnk_e { border-left: 1px solid #e1e6ea; padding: 0 10px 0 10px; font-size: 12px; line-height: 1.6; } .headLnk_btn { width: 200px; } .headLnk_btn a { box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; background: #E05E00; color: #fff; font-size: 13px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_wrap { border-top: 1px solid #e1e6ea; } .headNav_lst { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headNav_lst > li { width: 20%; text-align: center; position: relative; } .headNav_lst > li:before, .headNav_lst > li:after { display: block; width: 1px; height: 20px; position: absolute; left: 0; top: 50%; transform: translateY(-50%); background: #e1e6ea; } .headNav_lst > li:before { content: ''; } .headNav_lst > li:last-child:after { content: ''; left: auto; right: 0; } .headNav_lst > li a { display: block; font-size: 15px; line-height: 1; font-weight: bold; padding: 17px 0 18px; position: relative; } .headNav_lst > li > a { cursor: pointer; } .headNav_inner { display: none; position: absolute; top: 51px; /*left: -30px;*/ left: 0; width: 100%; } .headNav_inner.ver2 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 170px); width: calc(100% + 170px); } .headNav_inner.ver3 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 100px); width: calc(100% + 100px); } .headNav_inner .h_lnk{ background: #fff; border: 1px solid #e1e6ea; border-top: none; border-bottom: none; } .headNav_inner li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 13px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headNav_inner li a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; width: 55px; height: 55px; background: #fff; } .sp_menu_btn .link { width: 20px; height: 2px; position: relative; } .sp_menu_btn .link span { display: block; height: 0; overflow: hidden; padding: 2px 0 0 0; background: #3C3A38; } .sp_menu_btn .link:before, .sp_menu_btn .link:after { content: ""; display: block; position: absolute; width: 20px; height: 2px; background: #3C3A38; left: 0; z-index: 10; } .sp_menu_btn .link:before { top: -6px; transition: all .4s; } .sp_menu_btn .link:after { bottom: -6px; transition: all .4s; } .sp_menu_btn.on .link span { background: transparent; } .sp_menu_btn.on .link:before { top: 0; transform: rotate(-135deg); } .sp_menu_btn.on .link:after { transform: rotate(135deg); bottom: 0; } @media (min-width: 896px) { .headNav_lst > li > a:before { content: ''; display: block; position: absolute; left: 0; bottom: 0; width: 100%; height: 2px; background: #1C4A40; transition: all .3s; transform: scale(0, 1); transform-origin: center top; } .headNav_lst > li.on > a { font-size: 15px; color: #1C4A40; } .headNav_lst > li.on > a:before, .headNav_lst > li > a:hover:before { transform: scale(1, 1); } .headNav_lst > li a:hover { color: #1C4A40; text-decoration: none; } .headNav_inner li a:hover:before { right: 5px; } .headLnk_btn a:hover { opacity: .7; } .headLnk_btn.myp a { font-size: 11px; } .headLnk_lst li a:hover { color: #1C4A40; text-decoration: none; } .headLnk_lst li.is-ec a:hover span:before { background: url(/cmn4/img/hd_recruit_on.png?3) no-repeat center; } .headLnk_lst li.is-mbr a:hover span:before { background: url(/cmn4/img/hd_login_on.png?3) no-repeat center; } .headLnk_lst li.is-mypage a:hover span:before { background: url(/cmn4/svg/icn_mypage_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a:hover span:before { background: url(/cmn4/svg/icn_favorite_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a:hover span:before { background: url(/cmn4/svg/icn_history_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a:hover span:before { background: url(/cmn4/svg/icn_documents_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a:hover span:before { background: url(/cmn4/svg/icn_management_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a:hover span:before { background: url(/cmn4/svg/icn_my_mail_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a:hover span:before { background: url(/cmn4/svg/icn_cubic_grn.svg?3) no-repeat center; background-size: 100% auto; } .headLnk_e a:hover { color: #1C4A40; text-decoration: none; } .headLg-lnk a:hover:before { right: 5px; } .sp_menu_btn { width: 16px; height: 20px; border-left: 1px solid #e1e6ea; padding-left: 20px; margin-left: 20px; cursor: pointer; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn .link span, .sp_menu_btn .link:before, .sp_menu_btn .link:after { width: 16px; background: #1C4A40; } .sp_menu_btn:hover { opacity: .7; } header.anima { position: fixed; animation: DownAnime 0.5s forwards; } header { position: absolute; } header.is-active { animation: UpAnime 0.5s forwards; margin-top: -111px; } @keyframes DownAnime{ from { opacity: 0; transform: translateY(-111px); } to { opacity: 1; transform: translateY(0); } } @keyframes UpAnime{ from { opacity: 1; transform: translateY(0); } to { opacity: 0; transform: translateY(-111px); } } } @media only screen and (max-width: 896px) { body { font-size: 13px; min-width: 320px; width: 100%; min-height: -webkit-fill-available; padding-top: 55px; } .c-wrap, .c-wrap.ver2, .c-wrap.ver3 { width: 100%; } .c-pc { display: none; } .c-pc-in { display: none; } .c-sp { display: block; } .c-sp-in { display: inline; } .b_btn { border-radius: 2px; max-width: 100%; } .b_btn a { border-radius: 2px; height: 50px; font-size: 16px; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { padding: 0 70px 0 0; } .b_btn.or a span:before { height: 26px; width: 56px; line-height: 26px; font-size: 16px; margin: -13px 0 0 0; } .b_btn.or2 a { height: 40px; font-size: 14px; } .b_btn.blk a { height: 40px; font-size: 14px; } .b_btn.blk2 a { height: 40px; font-size: 14px; } header { /* border-bottom: none; */ } /*header.on { box-shadow: 0 0 4px rgb(0 0 0 / 20%); }*/ header.on_lg { transition: none; background: #fff !important; } .header { height: 55px; padding: 0; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head_logo { width: 92px; padding-left: 20px; } .head-logo img { width: 92px; height: auto; } .head-logo .is-20th { right: -80px; width: 70px; height: 20px; margin: -10px 0 0 0; } .head-logo .is-20th img { width: 100%; height: auto; } /* .head-logo:after { right: -80px; width: 70px; height: 20px; margin: -12px 0 0 0; } */ .headLnk_lst { margin-right: 0; } .headLnk_lst li { font-size: 12px; margin-right: 0; } .headLnk_lst li a { display: block; width: 48px; height: 40px; } .headLnk_lst li a span { display: block; padding: 24px 0 0; } .headLnk_lst li.is-mbr a span { padding-left: 0; } .headLnk_lst li a span:before { left: 0; right: 0; margin: auto; top: 6px; transform: none; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/sp/hd_recruit.png?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 15px; background: url(/cmn4/img/sp/hd_login.png?1) no-repeat center; background-size: 100% auto; } .headLg_wrap { position: fixed; top: 55px; left: 0; width: -webkit-calc(100%); width: calc(100%); border-bottom: 0; } .headLg_wrap.on { display:-webkit-box; display:-ms-flexbox; display:flex; } .headLg-lnk { width: 50%; } .headLg-lnk a { display: block; position: relative; width: 100% !important; height: 100% !important; box-sizing: border-box; border-right: 1px solid #e1e6ea; } .headLg-lnk:last-child a { border-right: 0; } .head_bg.on { position: fixed; left: 0; top: 0; width: 100%; height: 100%; z-index: 999998; background: #3C3A38; opacity: 0.6; } .headLnk_lst.ver2 { padding: 0 5px; margin: 0; border-top: 1px solid #e1e6ea; width: 100%; box-sizing: border-box; } .headLnk_lst.ver2 li { margin-right: 0; width: 17%; text-align: center; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .headLnk_lst.ver2 li.is-scout { width: 14%; } .headLnk_lst.ver2 li.is-mypage , .headLnk_lst.ver2 li.is-documents , .headLnk_lst.ver2 li.is-cubic { width: 18%; } .headLnk_lst.ver2 li a { width: 100%; height: 55px; } .headLnk_lst.ver2 li a span { padding: 35px 0 0 0; } .headLnk_lst.ver2 li.is-cubic a span { padding: 29px 0 0 0; } .headLnk_lst.ver2 li a span:before { top: 8px; width: 18px; height: 18px; } .headNav_wrap { display: none; position: fixed; top: 55px; right: 0; overflow-y: auto; padding: 0 10px 25px; width: 100%; box-sizing: border-box; height: -webkit-calc(100dvh - 55px); height: calc(100dvh - 55px); background: #FFF; z-index: 9999; border-top: none; } .headNav_lst { display: block; } .headLnk_btn { width: 100%; } .headLnk_btn a { width: 100%; background: #E05E00; color: #fff; font-size: 12px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_lst > li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; border-left: 1px solid #e1e6ea; border-right: 1px solid #e1e6ea; } .headNav_lst > li:first-child { border-top: 1px solid #e1e6ea; } .headNav_lst > li:before, .headNav_lst > li:last-child:after { content: none; } .headNav_lst > li > a { font-size: 14px; padding: 16px 15px; background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px; background-size: auto 10px; } .headNav_lst > li:nth-child(4) { margin-top: 25px; border-top: 1px solid #e1e6ea; } .headNav_lst.ver2 { margin-bottom: 25px; } .headNav_lst.ver2 > li:nth-child(4) { margin-top: 0; border-top: none; } .headNav_lst.ver2 li a span { display: inline-block; position: relative; padding: 0 0 0 30px; } .headNav_lst.ver2 li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); width: 20px; height: 20px; } .headNav_lst.ver2 li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center; background-size: 100% auto; } .headNav_inner { display: block; position: relative; top: auto; left: auto; width: 100% } .headNav_inner.ver2 { left: auto; width: 100%; } .headNav_inner.ver3 { left: auto; width: 100%; } .headNav_inner .h_lnk{ border: none; } .headNav_inner li { width: 100%; text-align: left; border: none; border-top: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 14px; line-height: 1.4; padding: 16px 25px 16px 15px; background: #f4f6f7; padding-left: -webkit-calc(15px + 1em); padding-left: calc(15px + 1em); } .headNav_inner li a:before { width: 4px; height: 8px; right: 15px; background: url(/cmn4/svg/arw2_r.svg) no-repeat center; background-size: auto 100%; } .headNav_btn { padding-top: 25px; } .headNav_btn li { margin-bottom: 20px; } .headNav_btn li:last-child { margin-bottom: 0; } .headNav_lst > li.headerjs > a { background: #fff; } .headerjs > a:before, .headerjs > a:after { position: absolute; content: ""; display: block; transition: all 0.4s; background: #e1e6ea; right: 10px; top: 50%; width: 10px; height: 2px; border-radius: 4px; transform: translate(-50%, -50%); } .headerjs > a:before { transform: translate(-50%, -50%) rotate(90deg); } .headerjs.tgl > a:before { transform: translate(-50%, -50%) rotate(0deg); } .headNavLogin_wrap { margin: 0 -10px 15px -10px; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: space-between; -ms-flex-pack: space-between; -webkit-justify-content: space-between; justify-content: space-between; background: #f4f6f7; padding: 10px 25px; } .headNavLogin-name { line-height: 1.7; font-size: 12px; } .headNavLogin-name span { font-size: 15px; font-weight: bold; padding: 0 5px 0 0; } .headNavLogin-out a { font-size: 10px; font-weight: bold; } } @media only screen and (max-width: 374px) { .b_btn a { font-size: 14px; } .b_btn.or a span:before { font-size: 14px; } .b_btn.or2 a { font-size: 13px; } } window.yjDataLayer = window.yjDataLayer || []; function ytag() { yjDataLayer.push(arguments); } ytag({"type":"ycl_cookie"}); (function(g,d,o){ g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async=1; s.src=o||h+'/n/line_tag/public/release/v1/lt.js'; var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t); })(window, document); _lt('init', { customerType: 'lap', tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759' }); _lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1012741055733343'); fbq('track', 'PageView'); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window, document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1645008882503234'); fbq('track', 'PageView'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); twq('config','ody25'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); // Insert Twitter Pixel ID and Standard Event data below twq('init','o88fj'); twq('track','PageView'); (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-K88WZWL'); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true}); gtag('config', 'UA-23424278-1'); gtag('config', 'G-D4Z9Q5XETP'); (function() { var didInit = false; function initMunchkin() { if(didInit === false) { didInit = true; Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true }); } } var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = '//munchkin.marketo.net/munchkin.js'; s.onreadystatechange = function() { if (this.readyState == 'complete' || this.readyState == 'loaded') { initMunchkin(); } }; s.onload = initMunchkin; document.getElementsByTagName('head')[0].appendChild(s); })(); 中途採用をお考えの企業さまへ ログイン マイページログイン eコンシェルログイン 転職相談サービスお申し込み 求人を探す 転職相談サービス 転職相談サービスの内容と流れ 履歴書・職務経歴書作成ツール CUBIC適性検査 転職コンシェルジュ®紹介 eコンシェル 転職エージェントとは 転職お役立ち情報 転職セミナー情報 【企業別】採用選考ポイント 転職・仕事の調査データ【転職希望者編】 転職・仕事の調査データ【採用担当者編】 会社情報 面談拠点一覧(アクセス) 会社概要 ブランドサイト お問い合わせ 転職希望者さま 中途採用ご担当者さま その他のお問い合わせ TOP 求人検索 求人検索結果一覧 { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "転職エージェントなら【ワークポート 転職エージェント】", "item": "https://www.workport.co.jp/" }, { "@type": "ListItem", "position": 2, "name": "求人検索", "item": "https://www.workport.co.jp/all/search/" }, { "@type": "ListItem", "position": 3, "name": "求人検索結果一覧" }] } 求人検索一覧 検索結果 110601件 (1件 ~ 30件) 求人を絞り込む・検索条件の変更 新着順 人気順 職種 選択する ここに選択した値が表示されます 勤務地 選択する ここに選択した値が表示されます 業種 選択する ここに選択した値が表示されます 年収 -- 300万円500万円700万円1000万円 以上 キーワード 検索条件の変更 表示数 30件 50件 100件 12345>最後へ お気に入り 株式会社ライドオンエクスプレスホールディングス NEW 店長候補 【東証プライム市場】年間休日112日!怒らない経営で話題!社宅制度有り! 正社員未経験可完全週休2日制 勤務地東京都 (※配属は適性と採用状況に応じて決定) 給与342万円~500万円 必要な経験スキル ・マーケティングやマネジメントに関する知見、スキルを身に付けたい方 ・成長中のビジネスに携わり、キャリアアップしたい方 ・チーム... |
| 案件URL | lang="ja"> !function(){if(window.SmartnewsAds=window.SmartnewsAds||{},!window.SmartnewsAds.p){var e=window.SmartnewsAds.p=function(){e.callMethod?e.callMethod.apply(e,arguments):e.queue.push(arguments)};e.push=e,e.version="1.0.1",e.queue=[];var n=document.createElement("script");n.async=!0,n.src="https://cdn.smartnews-ads.com/i/pixel.js";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(n,s)}}(); SmartnewsAds.p("d740a5a751b34819091c5aa1", "PageView"); 転職・求人情報ならワークポート 転職エージェント [{ "@context": "http://schema.org", "@type": "Organization", "url": "https://www.workport.co.jp", "logo": "https://www.workport.co.jp/cmn4/svg/logo.svg" },{ "@context": "http://schema.org", "@type": "WebSite", "name": "転職エージェントなら【ワークポート 転職エージェント】", "url": "https://www.workport.co.jp" }] @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 400; src: local("Noto Sans CJK JP Regular"), url("/cmn4/font/NotoSansCJKjp-Regular.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Regular.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: 500; src: local("Noto Sans CJK JP Medium"), url("/cmn4/font/NotoSansCJKjp-Medium.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Medium.otf") format("opentype"); } @font-face { font-family: "Noto Sans CJK JP"; font-style: normal; font-weight: bold; src: local("Noto Sans CJK JP Bold"), url("/cmn4/font/NotoSansCJKjp-Bold.woff") format("woff"), url("/cmn4/font/NotoSansCJKjp-Bold.otf") format("opentype"); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 400; src: url("/cmn4/font/A-OTF-RyuminPro-Regular.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: 500; src: url("/cmn4/font/A-OTF-RyuminPro-Medium.otf") format('opentype'); } @font-face { font-family: 'Ryumin Pro'; font-style: normal; font-weight: bold; src: url("/cmn4/font/A-OTF-RyuminPro-Bold.otf") format('opentype'); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: 500; src: url("/cmn4/font/Roboto-Regular.ttf") format("truetype"); } @font-face { font-family: "Roboto"; font-style: normal; font-weight: bold; src: url("/cmn4/font/Roboto-Bold.ttf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 400; src: url("/cmn4/font/AP-OTF-A1GothicStd-Regular.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: 500; src: url("/cmn4/font/AP-OTF-A1GothicStd-Medium.otf") format("truetype"); } @font-face { font-family: "A1 Gothic"; font-style: normal; font-weight: bold; src: url("/cmn4/font/AP-OTF-A1GothicStd-Bold.otf") format("truetype"); } html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,abbr,address,cite,code,del,dfn,em,img,ins,kbd,q,samp,small,strong,var,b,i,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,figcaption,figure,footer,header,hgroup,menu,nav,section,summary,time,mark,audio,video { margin: 0; padding: 0; outline: 0; } article,aside,details,figcaption,figure,footer,header,main,menu,nav,section { display: block; } h1,h2,h3,h4,h5,h6,caption,address,th { font-weight: normal; margin: 0; padding: 0; font-size: 100%; } ul,ol,li,dl,dt,dd { list-style: none; } img,iframe { vertical-align: middle; border: 0; } img { line-height: 0; font-size: 0; -webkit-backface-visibility: hidden; } table { border-collapse: collapse; } th { font-weight: normal; text-align: left; } button,fieldset,form,input,label,legend,select,textarea { font-style: inherit; font-weight: inherit; font-size: 100%; margin: 0; padding: 0; vertical-align: baseline; } select { padding: 2px; } select::-ms-expand { display: none; } input,select { font-size: 100%; vertical-align: middle; } input[type="text"],input[type="password"],textarea,select { outline: none; } textarea { font-size: 100%; } input { vertical-align: middle; } input[type="text"] , input[type="password"] , input[type="email"] , input[type="tel"] { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } textarea { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; padding: 0; border: 0; border-radius: 0; outline: none; background: none; box-sizing: border-box; width: 100%; background: #fff; } select { -webkit-appearance: none; -moz-appearance: none; appearance: none; border: none; outline: none; background: transparent; border-radius: 0; box-sizing: border-box; transition: opacity .2s ease-out,all .2s ease-out; } input[type="radio"], input[type="checkbox"] { display: none; } input[type="checkbox"]:checked + label, input[type="radio"]:checked + label { background: transparent; } select::-ms-expand { display: none; } ::-webkit-input-placeholder { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :placeholder-shown { color: #75787e; } ::-webkit-input-placeholder { color: #75787e; } :-moz-placeholder { color: #75787e; opacity: 1; } ::-moz-placeholder { color: #75787e; opacity: 1; } :-ms-input-placeholder { color: #75787e; } label { padding: 0; } hr { display: none; } a { transition: opacity .4s ease-out,all .4s ease-out; } a,a:link { color: #3C3A38; text-decoration: none; word-break: break-all; } a:visited { color: #3C3A38; } @media (min-width: 896px) { a:hover,a:active { color: #3C3A38; text-decoration: none; } } *:focus { outline: none; } .c_fix:after { content: "."; display: block; clear: both; visibility: hidden; font-size: .01em; height: 0; overflow: hidden; } .c_fix { min-height: 1px; } html { height: 100%; } body { font-family:"Noto Sans","Noto Sans CJK JP",-apple-system,BlinkMacSystemFont,"Helvetica Neue","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,sans-serif; line-height: 2; font-size: 14px; font-weight: 400; text-align: left; min-width: 1240px; min-height: 100%; height: auto !important; position: relative; -webkit-text-size-adjust: none; -webkit-font-smoothing: antialiased; box-sizing: border-box; background: #fff; color: #3C3A38; border-bottom: none; padding-top: 112px; } .f-Ryumin { font-family: "Ryumin Pro", serif; font-weight: 500; } .f-Roboto { font-family: "Roboto",sans-serif; font-weight: 500; } .f-A1gothic { font-family: "A1 Gothic",sans-serif; font-weight: 500; } .f_tnr { font-family:"Times New Roman", serif; font-weight: 500; } .c-wrap { width: 1000px; margin: 0 auto; box-sizing: border-box; } .c-wrap.ver2 { width: 900px; } .c-wrap.ver3 { width: 960px; } .c-pc { display: block; } .c-pc-in { display: inline; } .c-sp { display: none; } .c-sp-in { display: none; } .b_btn { text-align: center; background: #fff; border-radius: 4px; position: relative; max-width: 320px; margin: 0 auto; font-weight: 500; } .b_btn a { border-radius: 4px; box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; height: 60px; color: #ffffff; font-size: 16px; text-decoration: none; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .b_btn.is-or a { background: #E05E00; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { position: relative; padding: 0 70px 0 0; } .b_btn.or a span:before { content: "無料"; position: absolute; top: 50%; right: 0; z-index: 9; background: #ffffff; height: 24px; width: 50px; text-align: center; line-height: 24px; color: #E05E00; font-size: 16px; margin: -12px 0 0 0; border-radius: 3px; } .b_btn.or2 a { background: #E05E00; } /*黒*/ .b_btn.blk { background: transparent; } .b_btn.blk a { background: transparent; color: #3C3A38; border: 1px solid #3C3A38; } .b_btn.blk2 { background: #fff; } .b_btn.blk2 a { background: #fff; color: #3C3A38; border: 1px solid #3C3A38; } /*白*/ .b_btn.wh { background: transparent; } .b_btn.wh a { background: transparent; color: #fff; border: 1px solid #fff; } /*白2*/ .b_btn.wh2 { background: #fff; } .b_btn.wh2 a { background: #fff; color: #1C4A40; border: 1px solid #fff; } /*緑*/ .b_btn.is-gln a { background: #1C4A40; } @media (min-width: 896px) { .b_btn a:hover { opacity: 0.7; } .b_btn.blk a:hover, .b_btn.blk2 a:hover { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.blk a.is-on { opacity: 1; background: #3C3A38; color: #fff; } .b_btn.wh a:hover { opacity: 1; background: #fff; color: #1C4A40; } .b_btn.wh2 a:hover { opacity: 1; background: #1C4A40; color: #fff; } } header { position: fixed; top: 0; left: 0; z-index: 999999; width: 100%; background: #fff; /* box-shadow: 0 0 4px rgba(0, 0, 0, 0.2); */ border-bottom: 1px solid #e1e6ea; } .header { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; padding: 10px 0; } .head_logo { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head-logo { line-height: 1; width: 232px; position: relative; } .head-logo a { display: block; } .head-logo .is-20th { position: absolute; top: 50%; right: -115px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } /* .head-logo:after { content: ""; position: absolute; top: 50%; right: -120px; z-index: 9; width: 100px; height: 28px; margin: -16px 0 0 0; } .head-logo.y19:after { background: url(/cmn4/svg/logo_19year.svg) no-repeat center center; background-size: 100% auto; } .head-logo.y20:after { background: url(/cmn4/svg/logo_20year.svg) no-repeat center center; background-size: 100% auto; } */ .head-txt { font-size: 11px; line-height: 1; font-weight: bold; padding-left: 120px; } .headLnk_wrap { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headLnk_lst { display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-align: center; -ms-flex-align: center; align-items: center; margin-right: 20px; } .headLnk_lst li { font-size: 13px; line-height: 1.4; font-weight: 500; margin-right: 20px; } .headLnk_lst li:last-child { margin-right: 0; } .headLnk_lst li a span { padding-left: 24px; position: relative; } .headLnk_lst li.is-mbr { position: relative; } .headLnk_lst li.is-mbr a { display: block; cursor: pointer; } .headLnk_lst li.is-mbr a span { padding-left: 25px; } .headLnk_lst li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/hd_recruit.png?1) no-repeat center; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 17px; background: url(/cmn4/img/hd_login.png?1) no-repeat center; } .headLg_wrap { display: none; position: absolute; top: 33px; left: -45px; width: -webkit-calc(100% + 90px); width: calc(100% + 90px); background: #fff; border: 1px solid #e1e6ea; z-index: 99999999; } .headLg_wrap.on { display: block; } .headLg-lnk { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a { display: block; font-size: 11px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headLg-lnk a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .headLnk_lst.ver2 { margin-right: 15px; } .headLnk_lst.ver2 li { font-size: 10px; line-height: 1; margin-right: 13px; } .headLnk_lst.ver2 li:last-child { margin-right: 0; } .headLnk_lst.ver2 li a span { display: inline-block; padding: 26px 0 0; position: relative; } .headLnk_lst.ver2 li a span:before { left: 0; right: 0; top: 0; transform: none; margin: auto; width: 20px; height: 20px; } .headLnk_lst li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-service a span:before { background: url(/cmn4/svg/icn_my_service.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-message a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-template a span:before { background: url(/cmn4/svg/icn_my_txt.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?6) no-repeat center; background-size: auto 100%; } .headLnk_e { border-left: 1px solid #e1e6ea; padding: 0 10px 0 10px; font-size: 12px; line-height: 1.6; } .headLnk_btn { width: 200px; } .headLnk_btn a { box-sizing: border-box; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; width: 100%; background: #E05E00; color: #fff; font-size: 13px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_wrap { border-top: 1px solid #e1e6ea; } .headNav_lst { max-width: 1000px; margin: 0 auto; display: -webkit-box; display: -ms-flexbox; display: flex; -ms-flex-wrap: nowrap; flex-wrap: nowrap; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .headNav_lst > li { width: 20%; text-align: center; position: relative; } .headNav_lst > li:before, .headNav_lst > li:after { display: block; width: 1px; height: 20px; position: absolute; left: 0; top: 50%; transform: translateY(-50%); background: #e1e6ea; } .headNav_lst > li:before { content: ''; } .headNav_lst > li:last-child:after { content: ''; left: auto; right: 0; } .headNav_lst > li a { display: block; font-size: 15px; line-height: 1; font-weight: bold; padding: 17px 0 18px; position: relative; } .headNav_lst > li > a { cursor: pointer; } .headNav_inner { display: none; position: absolute; top: 51px; /*left: -30px;*/ left: 0; width: 100%; } .headNav_inner.ver2 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 170px); width: calc(100% + 170px); } .headNav_inner.ver3 { /*left: -60px;*/ left: 0; width: -webkit-calc(100% + 100px); width: calc(100% + 100px); } .headNav_inner .h_lnk{ background: #fff; border: 1px solid #e1e6ea; border-top: none; border-bottom: none; } .headNav_inner li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 13px; font-weight: 500; line-height: 1.6; padding: 15px; position: relative; } .headNav_inner li a:before { content: ''; display: block; width: 4px; height: 10px; position: absolute; right: 10px; top: 50%; transform: translateY(-50%); background: url(/cmn4/svg/arw_r.svg) no-repeat center; background-size: auto 100%; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; width: 55px; height: 55px; background: #fff; } .sp_menu_btn .link { width: 20px; height: 2px; position: relative; } .sp_menu_btn .link span { display: block; height: 0; overflow: hidden; padding: 2px 0 0 0; background: #3C3A38; } .sp_menu_btn .link:before, .sp_menu_btn .link:after { content: ""; display: block; position: absolute; width: 20px; height: 2px; background: #3C3A38; left: 0; z-index: 10; } .sp_menu_btn .link:before { top: -6px; transition: all .4s; } .sp_menu_btn .link:after { bottom: -6px; transition: all .4s; } .sp_menu_btn.on .link span { background: transparent; } .sp_menu_btn.on .link:before { top: 0; transform: rotate(-135deg); } .sp_menu_btn.on .link:after { transform: rotate(135deg); bottom: 0; } @media (min-width: 896px) { .headNav_lst > li > a:before { content: ''; display: block; position: absolute; left: 0; bottom: 0; width: 100%; height: 2px; background: #1C4A40; transition: all .3s; transform: scale(0, 1); transform-origin: center top; } .headNav_lst > li.on > a { font-size: 15px; color: #1C4A40; } .headNav_lst > li.on > a:before, .headNav_lst > li > a:hover:before { transform: scale(1, 1); } .headNav_lst > li a:hover { color: #1C4A40; text-decoration: none; } .headNav_inner li a:hover:before { right: 5px; } .headLnk_btn a:hover { opacity: .7; } .headLnk_btn.myp a { font-size: 11px; } .headLnk_lst li a:hover { color: #1C4A40; text-decoration: none; } .headLnk_lst li.is-ec a:hover span:before { background: url(/cmn4/img/hd_recruit_on.png?3) no-repeat center; } .headLnk_lst li.is-mbr a:hover span:before { background: url(/cmn4/img/hd_login_on.png?3) no-repeat center; } .headLnk_lst li.is-mypage a:hover span:before { background: url(/cmn4/svg/icn_mypage_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-favorite a:hover span:before { background: url(/cmn4/svg/icn_favorite_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-history a:hover span:before { background: url(/cmn4/svg/icn_history_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-documents a:hover span:before { background: url(/cmn4/svg/icn_documents_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-management a:hover span:before { background: url(/cmn4/svg/icn_management_grn.svg?1) no-repeat center; background-size: auto 100%; } .headLnk_lst li.is-scout a:hover span:before { background: url(/cmn4/svg/icn_my_mail_grn.svg?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-cubic a:hover span:before { background: url(/cmn4/svg/icn_cubic_grn.svg?3) no-repeat center; background-size: 100% auto; } .headLnk_e a:hover { color: #1C4A40; text-decoration: none; } .headLg-lnk a:hover:before { right: 5px; } .sp_menu_btn { width: 16px; height: 20px; border-left: 1px solid #e1e6ea; padding-left: 20px; margin-left: 20px; cursor: pointer; transition: opacity .4s ease-out,all .4s ease-out; } .sp_menu_btn .link span, .sp_menu_btn .link:before, .sp_menu_btn .link:after { width: 16px; background: #1C4A40; } .sp_menu_btn:hover { opacity: .7; } header.anima { position: fixed; animation: DownAnime 0.5s forwards; } header { position: absolute; } header.is-active { animation: UpAnime 0.5s forwards; margin-top: -111px; } @keyframes DownAnime{ from { opacity: 0; transform: translateY(-111px); } to { opacity: 1; transform: translateY(0); } } @keyframes UpAnime{ from { opacity: 1; transform: translateY(0); } to { opacity: 0; transform: translateY(-111px); } } } @media only screen and (max-width: 896px) { body { font-size: 13px; min-width: 320px; width: 100%; min-height: -webkit-fill-available; padding-top: 55px; } .c-wrap, .c-wrap.ver2, .c-wrap.ver3 { width: 100%; } .c-pc { display: none; } .c-pc-in { display: none; } .c-sp { display: block; } .c-sp-in { display: inline; } .b_btn { border-radius: 2px; max-width: 100%; } .b_btn a { border-radius: 2px; height: 50px; font-size: 16px; } /*オレンジ系 無料*/ .b_btn.or a { background: #E05E00; } .b_btn.or a span { padding: 0 70px 0 0; } .b_btn.or a span:before { height: 26px; width: 56px; line-height: 26px; font-size: 16px; margin: -13px 0 0 0; } .b_btn.or2 a { height: 40px; font-size: 14px; } .b_btn.blk a { height: 40px; font-size: 14px; } .b_btn.blk2 a { height: 40px; font-size: 14px; } header { /* border-bottom: none; */ } /*header.on { box-shadow: 0 0 4px rgb(0 0 0 / 20%); }*/ header.on_lg { transition: none; background: #fff !important; } .header { height: 55px; padding: 0; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .head_logo { width: 92px; padding-left: 20px; } .head-logo img { width: 92px; height: auto; } .head-logo .is-20th { right: -80px; width: 70px; height: 20px; margin: -10px 0 0 0; } .head-logo .is-20th img { width: 100%; height: auto; } /* .head-logo:after { right: -80px; width: 70px; height: 20px; margin: -12px 0 0 0; } */ .headLnk_lst { margin-right: 0; } .headLnk_lst li { font-size: 12px; margin-right: 0; } .headLnk_lst li a { display: block; width: 48px; height: 40px; } .headLnk_lst li a span { display: block; padding: 24px 0 0; } .headLnk_lst li.is-mbr a span { padding-left: 0; } .headLnk_lst li a span:before { left: 0; right: 0; margin: auto; top: 6px; transform: none; } .headLnk_lst li.is-ec a span:before { width: 17px; height: 19px; background: url(/cmn4/img/sp/hd_recruit.png?1) no-repeat center; background-size: 100% auto; } .headLnk_lst li.is-mbr a span:before { width: 15px; height: 15px; background: url(/cmn4/img/sp/hd_login.png?1) no-repeat center; background-size: 100% auto; } .headLg_wrap { position: fixed; top: 55px; left: 0; width: -webkit-calc(100%); width: calc(100%); border-bottom: 0; } .headLg_wrap.on { display:-webkit-box; display:-ms-flexbox; display:flex; } .headLg-lnk { width: 50%; } .headLg-lnk a { display: block; position: relative; width: 100% !important; height: 100% !important; box-sizing: border-box; border-right: 1px solid #e1e6ea; } .headLg-lnk:last-child a { border-right: 0; } .head_bg.on { position: fixed; left: 0; top: 0; width: 100%; height: 100%; z-index: 999998; background: #3C3A38; opacity: 0.6; } .headLnk_lst.ver2 { padding: 0 5px; margin: 0; border-top: 1px solid #e1e6ea; width: 100%; box-sizing: border-box; } .headLnk_lst.ver2 li { margin-right: 0; width: 17%; text-align: center; font-feature-settings: "palt"; -webkit-font-feature-settings: "palt"; } .headLnk_lst.ver2 li.is-scout { width: 14%; } .headLnk_lst.ver2 li.is-mypage , .headLnk_lst.ver2 li.is-documents , .headLnk_lst.ver2 li.is-cubic { width: 18%; } .headLnk_lst.ver2 li a { width: 100%; height: 55px; } .headLnk_lst.ver2 li a span { padding: 35px 0 0 0; } .headLnk_lst.ver2 li.is-cubic a span { padding: 29px 0 0 0; } .headLnk_lst.ver2 li a span:before { top: 8px; width: 18px; height: 18px; } .headNav_wrap { display: none; position: fixed; top: 55px; right: 0; overflow-y: auto; padding: 0 10px 25px; width: 100%; box-sizing: border-box; height: -webkit-calc(100dvh - 55px); height: calc(100dvh - 55px); background: #FFF; z-index: 9999; border-top: none; } .headNav_lst { display: block; } .headLnk_btn { width: 100%; } .headLnk_btn a { width: 100%; background: #E05E00; color: #fff; font-size: 12px; text-decoration: none; font-weight: 500; height: 40px; border-radius: 4px; } .headNav_lst > li { width: 100%; text-align: left; border-bottom: 1px solid #e1e6ea; border-left: 1px solid #e1e6ea; border-right: 1px solid #e1e6ea; } .headNav_lst > li:first-child { border-top: 1px solid #e1e6ea; } .headNav_lst > li:before, .headNav_lst > li:last-child:after { content: none; } .headNav_lst > li > a { font-size: 14px; padding: 16px 15px; background: url(/cmn4/svg/arw_r.svg) no-repeat center right 15px; background-size: auto 10px; } .headNav_lst > li:nth-child(4) { margin-top: 25px; border-top: 1px solid #e1e6ea; } .headNav_lst.ver2 { margin-bottom: 25px; } .headNav_lst.ver2 > li:nth-child(4) { margin-top: 0; border-top: none; } .headNav_lst.ver2 li a span { display: inline-block; position: relative; padding: 0 0 0 30px; } .headNav_lst.ver2 li a span:before { content: ''; display: block; position: absolute; left: 0; top: 50%; transform: translateY(-50%); width: 20px; height: 20px; } .headNav_lst.ver2 li.is-mypage a span:before { background: url(/cmn4/svg/icn_mypage.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-favorite a span:before { background: url(/cmn4/svg/icn_favorite.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-history a span:before { background: url(/cmn4/svg/icn_history.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-documents a span:before { background: url(/cmn4/svg/icn_documents.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-management a span:before { background: url(/cmn4/svg/icn_management.svg) no-repeat center; background-size: auto 100%; } .headNav_lst.ver2 li.is-scout a span:before { background: url(/cmn4/svg/icn_my_mail.svg) no-repeat center; background-size: 100% auto; } .headNav_lst.ver2 li.is-cubic a span:before { background: url(/cmn4/svg/icn_cubic.svg?4) no-repeat center; background-size: 100% auto; } .headNav_inner { display: block; position: relative; top: auto; left: auto; width: 100% } .headNav_inner.ver2 { left: auto; width: 100%; } .headNav_inner.ver3 { left: auto; width: 100%; } .headNav_inner .h_lnk{ border: none; } .headNav_inner li { width: 100%; text-align: left; border: none; border-top: 1px solid #e1e6ea; } .headNav_inner li a { font-size: 14px; line-height: 1.4; padding: 16px 25px 16px 15px; background: #f4f6f7; padding-left: -webkit-calc(15px + 1em); padding-left: calc(15px + 1em); } .headNav_inner li a:before { width: 4px; height: 8px; right: 15px; background: url(/cmn4/svg/arw2_r.svg) no-repeat center; background-size: auto 100%; } .headNav_btn { padding-top: 25px; } .headNav_btn li { margin-bottom: 20px; } .headNav_btn li:last-child { margin-bottom: 0; } .headNav_lst > li.headerjs > a { background: #fff; } .headerjs > a:before, .headerjs > a:after { position: absolute; content: ""; display: block; transition: all 0.4s; background: #e1e6ea; right: 10px; top: 50%; width: 10px; height: 2px; border-radius: 4px; transform: translate(-50%, -50%); } .headerjs > a:before { transform: translate(-50%, -50%) rotate(90deg); } .headerjs.tgl > a:before { transform: translate(-50%, -50%) rotate(0deg); } .headNavLogin_wrap { margin: 0 -10px 15px -10px; display: -webkit-flex; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -webkit-flex-align: center; align-items: center; -webkit-box-pack: space-between; -ms-flex-pack: space-between; -webkit-justify-content: space-between; justify-content: space-between; background: #f4f6f7; padding: 10px 25px; } .headNavLogin-name { line-height: 1.7; font-size: 12px; } .headNavLogin-name span { font-size: 15px; font-weight: bold; padding: 0 5px 0 0; } .headNavLogin-out a { font-size: 10px; font-weight: bold; } } @media only screen and (max-width: 374px) { .b_btn a { font-size: 14px; } .b_btn.or a span:before { font-size: 14px; } .b_btn.or2 a { font-size: 13px; } } window.yjDataLayer = window.yjDataLayer || []; function ytag() { yjDataLayer.push(arguments); } ytag({"type":"ycl_cookie"}); (function(g,d,o){ g._ltq=g._ltq||[];g._lt=g._lt||function(){g._ltq.push(arguments)}; var h=location.protocol==='https:'?'https://d.line-scdn.net':'http://d.line-cdn.net'; var s=d.createElement('script');s.async=1; s.src=o||h+'/n/line_tag/public/release/v1/lt.js'; var t=d.getElementsByTagName('script')[0];t.parentNode.insertBefore(s,t); })(window, document); _lt('init', { customerType: 'lap', tagId: '582ad4a0-ee6a-4e4c-916e-b3349762a759' }); _lt('send', 'pv', ['582ad4a0-ee6a-4e4c-916e-b3349762a759']); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1012741055733343'); fbq('track', 'PageView'); !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window, document,'script', 'https://connect.facebook.net/en_US/fbevents.js'); fbq('init', '1645008882503234'); fbq('track', 'PageView'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='https://static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); twq('config','ody25'); !function(e,t,n,s,u,a){e.twq||(s=e.twq=function(){s.exe?s.exe.apply(s,arguments):s.queue.push(arguments); },s.version='1.1',s.queue=[],u=t.createElement(n),u.async=!0,u.src='//static.ads-twitter.com/uwt.js', a=t.getElementsByTagName(n)[0],a.parentNode.insertBefore(u,a))}(window,document,'script'); // Insert Twitter Pixel ID and Standard Event data below twq('init','o88fj'); twq('track','PageView'); (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-K88WZWL'); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'AW-1027762985', {'allow_enhanced_conversions': true}); gtag('config', 'UA-23424278-1'); gtag('config', 'G-D4Z9Q5XETP'); (function() { var didInit = false; function initMunchkin() { if(didInit === false) { didInit = true; Munchkin.init('500-WYG-973', { 'asyncOnly': true, 'disableClickDelay': true }); } } var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = '//munchkin.marketo.net/munchkin.js'; s.onreadystatechange = function() { if (this.readyState == 'complete' || this.readyState == 'loaded') { initMunchkin(); } }; s.onload = initMunchkin; document.getElementsByTagName('head')[0].appendChild(s); })(); 中途採用をお考えの企業さまへ ログイン マイページログイン eコンシェルログイン 転職相談サービスお申し込み 求人を探す 転職相談サービス 転職相談サービスの内容と流れ 履歴書・職務経歴書作成ツール CUBIC適性検査 転職コンシェルジュ®紹介 eコンシェル 転職エージェントとは 転職お役立ち情報 転職セミナー情報 【企業別】採用選考ポイント 転職・仕事の調査データ【転職希望者編】 転職・仕事の調査データ【採用担当者編】 会社情報 面談拠点一覧(アクセス) 会社概要 ブランドサイト お問い合わせ 転職希望者さま 中途採用ご担当者さま その他のお問い合わせ TOP 求人検索 求人検索結果一覧 { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "転職エージェントなら【ワークポート 転職エージェント】", "item": "https://www.workport.co.jp/" }, { "@type": "ListItem", "position": 2, "name": "求人検索", "item": "https://www.workport.co.jp/all/search/" }, { "@type": "ListItem", "position": 3, "name": "求人検索結果一覧" }] } (2024年12月17日 現在) |
データアナリストが独立以外で年収アップする方法は?


年収が高い案件の特徴を踏まえると、データアナリストが年収アップする方法は以下の3つがあります。
- 資金が豊富な外資系企業・大企業に転職する
- データサイエンティストを目指す
- リーダー・マネージャー的ポジションを目指す
会社員としての立場をキープしたうえで年収を上げたい場合は上記の方法がおすすめです。
安定して給与が支払われる一方、フリーランスと違って案件単位で仕事や会社を選べないため、
- 会社の業績悪化/経営陣の方針転換などで給与減のリスクがある
- やりたくない仕事内容や、苦手な人との人間関係も我慢しなければならない
という覚悟は必要です。
資金が豊富な外資系企業・大企業に転職する
大企業・外資系企業は、中小企業よりも扱うデータが複雑で膨大です。
このようなデータを扱える優秀な人物を引き抜くため、大企業や外資系には待遇の良い求人を出していることが多いです。
ただ、外資系企業は実力重視で、なおかつ高い語学力が必要とされます。

実務経験が最低でも3年あり、なおかつビジネスレベルの英語力を持っている人は外資系を目指すことも検討すると良いでしょう。
他にも、事業拡大に向けて積極的に採用を行なっているITベンチャー企業の年収も、700万円〜1,200万円と高い傾向にありました。
データサイエンティストを目指してスキルアップ
データアナリストは、すでに存在するデータを集計・分析し、結果を可視化するのみに対し、データサイエンティストは得た結果をどう事業の拡大や発展に応用していくかを考えます。
データ分析やデータ抽出に加えてビジネスコンサルタントの役割も担うデータサイエンティストは、データアナリストよりも年収が高いです。
実際、レバテックキャリアの求人を見てみると、データアナリストの最高年収が1,200万円に対し、データサイエンティストの最高年収は2,000万円でした。(2023年5月7日時点の求人データをもとに算出。)

データサイエンティスト協会が提示した「データサイエンティスト スキルチェックリスト」によると、データサイエンティストになるには次の3つのスキルが必要です。
- データエンジニアリングスキル:データ加工力・データ蓄積力など
- マーケティングスキル:顧客視点の着想力やアイデア力・プロモーション力など
- ビジネススキル:事業課題に基づいた論理的思考力・目的思考力・プロジェクトマネジメント力など
参考:データサイエンティスト協会, 2021年度版「データサイエンティスト スキルチェックリストver.4」(2021年11月)

リーダー・マネージャー以上のポジションへキャリアアップ
前述の比較表の通り、プロジェクトリーダーやマネージャーの経験が3年以上あると、比較的年収の高い求人にも応募できるようになります。
今働いている会社内でキャリアアップができそうなら、まずはPMやリーダーを目指すのも良いでしょう。
そのためには、高いコミュニケーション力・チームのマネジメント力とメンバーを育成する能力が重要になります。
データアナリスト経験者の年収アップ転職におすすめ:Tech Clips
Tech Clips公式サイト:https://agent.tech-clips.com/
| 運営会社 | notari株式会社 |
| 対象勤務地 | 東京/神奈川/埼玉/千葉 |
| 求人数 | 約5,000件(非公開求人含む)(※2022年5月現在) |
| 強み | ・ITエンジニアに特化した転職エージェント ・大手・ベンチャー問わず企業との太いパイプを保有 ・年収500万円以上の紹介企業多数、高収入&高待遇 |
| おすすめな人 | ・転職したいエンジニア経験者 ・転職して年収を上げたいエンジニア ・カウンセリングを通して自分に合った企業を知りたい方 |
Tech Clipsは、首都圏(東京・神奈川・埼玉・千葉)限定の高収入&高待遇に特化した転職エージェントです。

年収500万以上の求人が多数を占めており、下記のように大手企業も多数紹介があります。
Tech Clips公式サイトより引用:https://agent.tech-clips.com/

転職して年収を上げたい方におすすめします。

最後に
この記事ではデータアナリストの年収や、年収を上げるための方法について解説しました。
実務経験のあるデータアナリストが大きく年収を上げるには、フリーランス独立がおすすめです。
単に報酬の高い仕事を選べるだけでなく、スキル次第で年収を大きく伸ばすことも可能です。
収入や社会保障の不安定さ、交渉・契約の手間などのデメリットもありますが、フリーランスエージェントを活用することで解決できます。
「本当に今の自分がフリーランスとしてやっていけるのか?」「年収はどのくらいアップする?」と気になっている人は、ぜひフリーランスエージェントに相談してみましょう。
登録は無料で、気に入らなければ紹介された案件を断っても大丈夫です。

レバテックフリーランス(https://freelance.levtech.jp/)
大手企業の高単価案件を多数取り扱っています。週4〜程度稼働できる案件がメイン。
専門性の高いIT系・Web系職の案件に特化しており、ニッチな求人も探しやすいです。
★希望条件に合わせて複数登録がおすすめ!
◎リモート/週2〜案件なら:
ITプロパートナーズ(https://itpropartners.com/)
週1~稼働できる案件・フルリモート可能な案件が豊富。
まずは少ない日数から働きたい人、複数案件の掛け持ちを考えている人におすすめ。
◎高単価案件なら:
フォスターフリーランス(https://freelance.fosternet.jp/)
大手企業の週5日常駐型案件を保有。25年以上の実績を持つフリーランスエージェント。
都内周辺の求人が多く、高単価な案件をこなしたい方は必見です。
関連記事